 |
| このページはIBMの許可を頂き作成したホームページビルダーを使った簡易的なホームページ作成講座です。 文字をブラウザーで拡大出来るようにCSSは適用されていません。 スタイルシートについては改めて作成したいと思います。 本記載内容は「IBM ホームページ・ビルダー 12」に基づいています。 IBM、ホームページ・ビルダーは、IBM Corporationの商標です。 ご許可頂いたIBM Corporation様へ深くお礼を申し上げます。 |
|
|
ステップ1

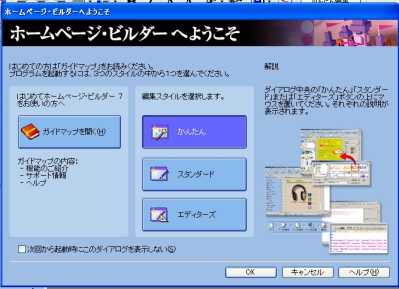
- ホームページビルダーを起動したら、『かんたん』選択しOKをクリックします、あまり深く考えずに慣れると言う意識で進めて頂ければと思います。

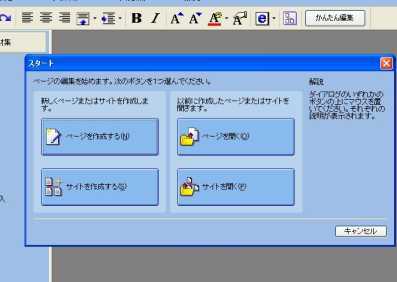
- ページを作成しますので作成するをクリックします。

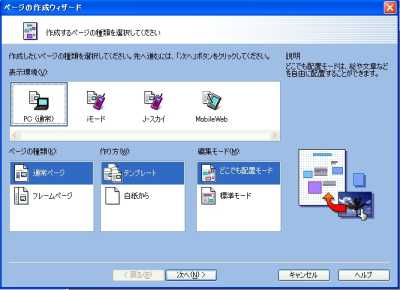
- 大きな画像を貼ってみたりテストする意味でもPC(通常)を選択して作成を開始します、ここではフレームページを選択せずインデックスページ『これから作る貴方のホームページの表紙』を作成しますので通常のページを選択します。

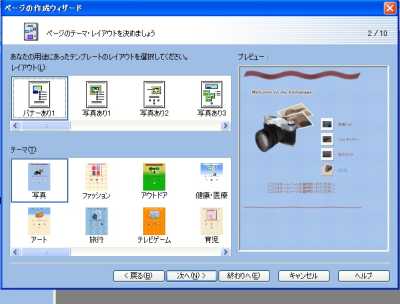
- カテゴリーのジャンルを選択して適当に進めて見て下さい、後で修正出来るので心配は要りません。

- バナー『別のページへ案内する看板や貴方のページの屋号を表示する看板』ありで、テーマに沿った物を選択頂ければ良いと思いますが、ここでは写真を選択して進めて行きますが自由に進めて下さい。

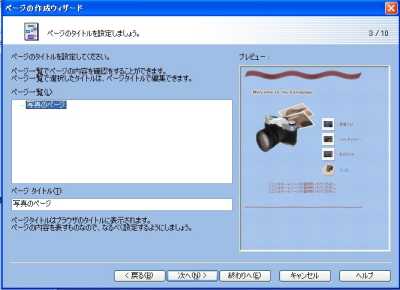
- 貴方の好きな名前や情報発信したい名前のページにすると良いと思います。
参考までに書きますが浜崎あゆみさんのチームあゆさんとはやり取りをした事が有ります、殆どの画像が許可されていません、公認ファンサイトになるにはそれなりに努力が必要で賠償請求されてからでは遅すぎます。
【リンク=そこをクリックする事で別のページへ移動する事です。】
基本的にはリンク先を明記して画像の著作権を明示した形での許可は比較的取り易い事と、国や自治体のホームページへのリンクは国民の物であるとの観点からリンクは自由ですのでリンクポリシーを守ってリンクして頂ければと思います。
※インターネットを利用する際に発生する法律は整備中の場合があり変更になる事も有りますので注意して下さい。

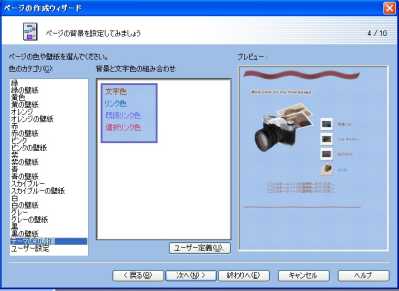
- 背景を設定しますが、壁紙とは背景にする画像で画像には色々な形式がありBMP形式やJPG或いはGIFの形式が一般的です。
※画像には実際の表示の大きさと、その容量の大きさKBキロバイトやMBメガバイト2つ有ります。
容量を小さくする為に圧縮する方法がありますが、一度圧縮すると元に戻らないJPG等の物がありますので、圧縮する際には上書きをしないで新しい名前を付けて保存する事をお勧めします。

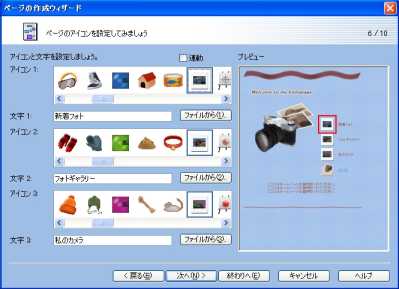
- ここではロゴを変更します、青くなっている部分に●△さんのホームページ◆△●商店のページとか好きな物に変更して下さい。

- リンク先を案内する小さな画像をアイコンと言いますが、アイコンを好きな物に変更します、ホームページビルダーでは簡単に選択変更する簡易的な機能が備わってますので簡単に選べます。
難易度の高いソフトで有るのか?お店の方に聞いて見るのもお勧めですが、実際に使った事があるかどうか?確認した方がベターです。

- これから作るホームページの内容を簡単にテキストを入力して説明してみましょう

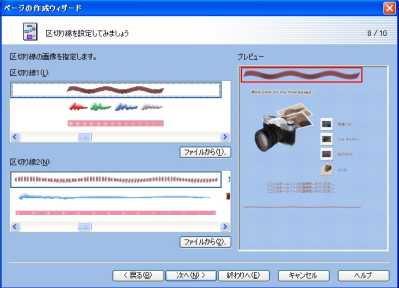
- 区切り線は無くても良いと思いますが、ここでは手順通りに変更してイメージを変えて見ましょう。

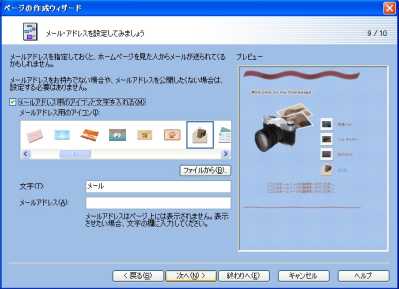
- ここではメールアドレスの入力をしますが、メールのアイコンを選択変更したりメールアドレスを入力したりする前に少し考える必要があります、むやみやたらとメールを入れるとご商売で使用するなら良いのですが、そうでない場合はプロバイダーから頂いたメールを使用せずに無料メールを使って様子を見る事をお勧めします。
また正規のプロバイダーからのメールアドレスを記載した場合は説明として添付ファイルを送る事が無い等の連絡をした方が後々メールアドレスを悪用された場合に有効です。
【スパムメール】集めたメールアドレスを使ってそのアドレスを詐称【勝手に使って】宣伝をする事や、メールをやり取りをした相手の方がウィルスに感染した場合には貴方のメールアドレスが悪用される場合があります。
【送っても無いのに問い合わせが来た場合】その様な問い合わせのメールが届いた場合にはフィッシングと言われる詐欺のメールやウィルスメールの可能性もありますので問い合わせのメールに添付ファイルが有る場合は開かない事が肝要です。
スパイ機能検知ソフト等のフィッシングへの対応が必要です。
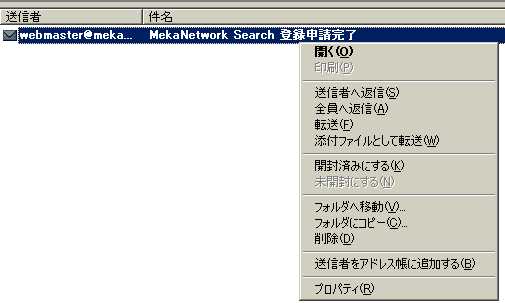
※貴方が画面に向かってマウスを握った右手側が右クリックで左手側が左クリックです間違わない様に注意して下さい。

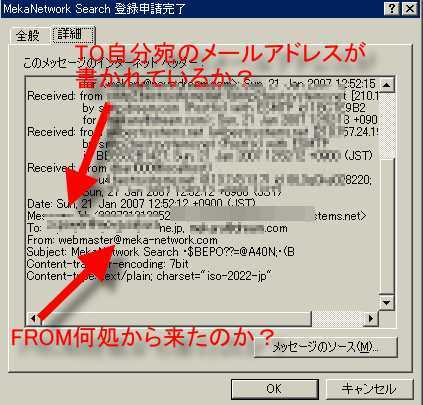
※参考までにメカネットワークサーチ登録申請のメールで説明しますが、本当に自分宛のメールなのか?
そのメールの上で右クリックしてプロパティーを左クリックします。

詳細のタブを左クリックするとメールを開かずに詳細を確認できます。

- メールの入力を終えると完了で準備が整います。

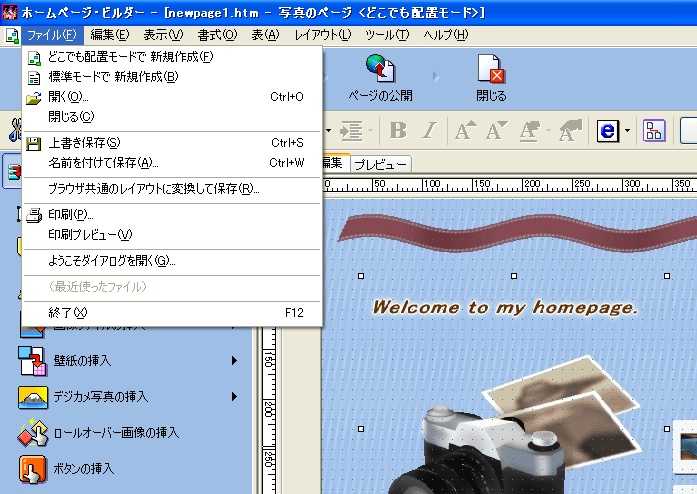
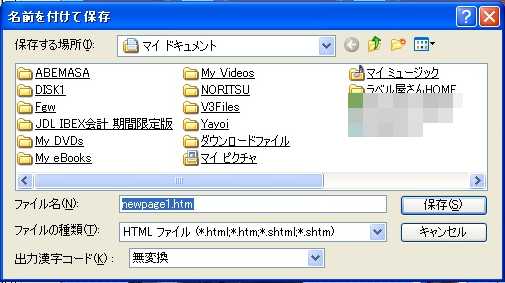
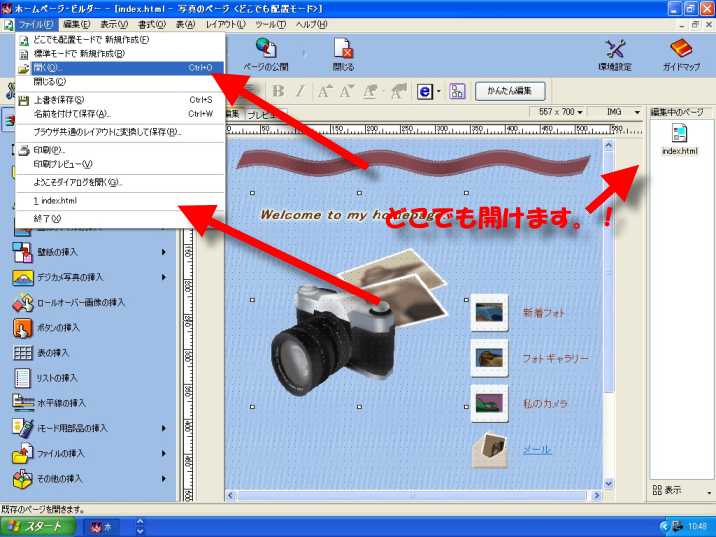
- 作成したファイルに名前を付けて保存しますので画面のファイル(F)を左クリックして名前を付けて保存(A)を左クリックします。

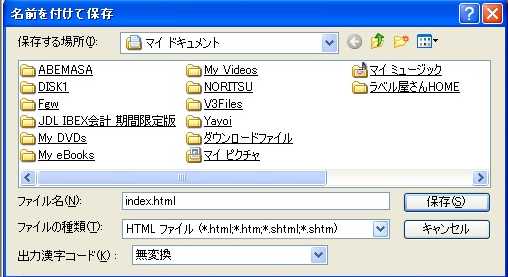
- 名前を付ける?で悩むかも知れませんが表紙の名前は決まってますので index.html と半角英数字で書きます、htm でもファイルを送信できますが検索ロボットに認識させる為には index.html と付けましょう
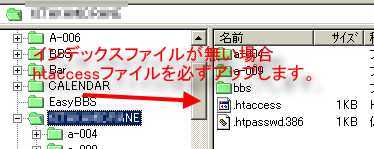
- index.html を先に作る理由としてその名前のファイルが無い場合フォルダーの中味が全て露出しますので、全く何も無い白紙状態のファイルをアップロードするか或いは htaccess と言う空のファイルをアップロードする必要があります。
※htaccess はセキュリティファイルですので、場合に寄ってはページを表示しなくなります。




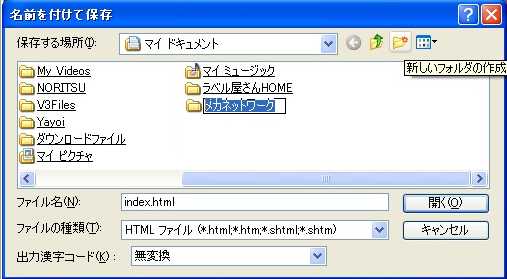
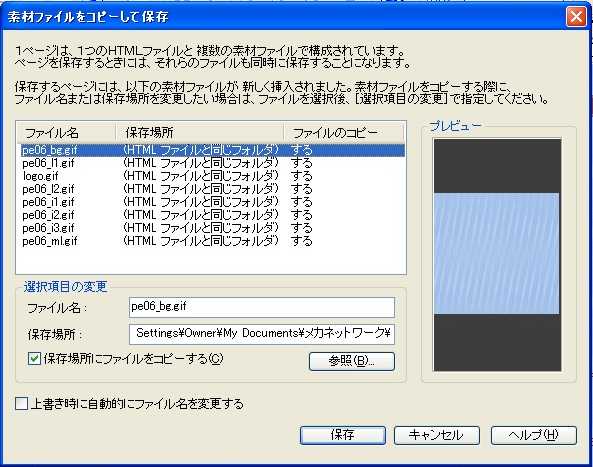
- 解り易くする為にフォルダーに赤い印の付いた所をクリックしてフォルダーを作成してからホームページのファイルである index.html を保存します、フォルダーにも解りやすい名前を付けてから開いて保存します。

- ホームページを作成して使用した画像ファイル等も含めて保存されますので保存をクリックして完了します。

- 一度作成すれば何処からでも開く事が出来ますので開いて編集をして見て下さい。
|
|
Copyright 2015 MzRunner All Rights Reserved
